2016/01/24 15:52
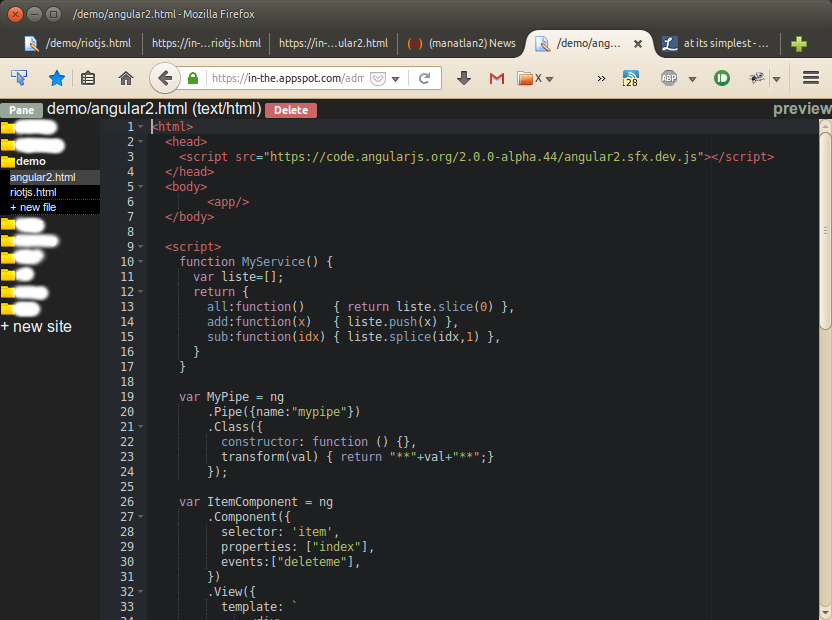
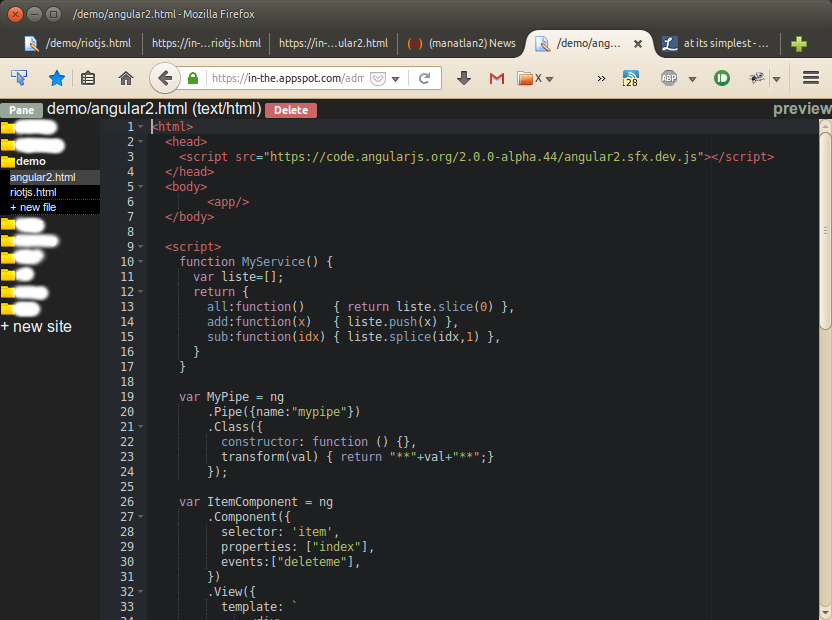
 I've built a super tool : it's a "web editor" online, so I can quickly code for the web (static or dynamic (python/bottle) files). It use the marvelous ace editor, it's hosted on GAE, it's built with RiotJS. It's a little bit like koding, but without the linux prompt. It's just for me, but I could release it. The frontend is here, but it's just for me, like I said before ;-( ... (it's already the second version, and this one was coded using the first version ... it's like the chicken & the egg ;-) ... now, I can code with the chromebook or whatever internet devices ;-)
I've built a super tool : it's a "web editor" online, so I can quickly code for the web (static or dynamic (python/bottle) files). It use the marvelous ace editor, it's hosted on GAE, it's built with RiotJS. It's a little bit like koding, but without the linux prompt. It's just for me, but I could release it. The frontend is here, but it's just for me, like I said before ;-( ... (it's already the second version, and this one was coded using the first version ... it's like the chicken & the egg ;-) ... now, I can code with the chromebook or whatever internet devices ;-)
It could be done with angular, but not. RiotJS is more fun (but not widely used ?!?) ;-)
Here are 2 (ugly) demos of a classic (simple) app (a kind of todo's app). The first one : an Angular2 version (with classic ES5 javascript (not typescript!)), the second one : a RiotJS version.
Twos are using :
- a service (to deal with datas) : 'MyService'
- a master component : 'app'
- a child component : 'item' (itered from the master)
- a mecanism of events to communicate between the twos
- a pipe (aka filter), to transform data : 'mypipe'
I let you choose which is the most readable, the simplest ;-)
It's not really comparable, A2 comes with a full stack. With Riot, you'll need to import yours polyfills and others libs : but you've got the choice !
Comments (View)
Tags: pye
2015/12/11 17:05
It's a big day, It's nearly Christmas ! iBraining is now (nearly) fully playable on smartdevices (phones, tablets, small screens, ...).
It's not a big rewrite from scratch (like I planned), not a SPA app, not riotjs/angular* powered! I've just hacked the html/css to be a responsive app, to adapt itself to smallest screens. It should do the job.
Desktop version continues to work ;-), just small changes in the front.
Hope everything will continue to work for everybody.
PS: I will continue to work on it in the future days (mainly : better rendering).
Comments (View)
Tags: ibraining
2015/11/04 18:31
It makes 5 deys since I've discovered RiotJS :-)
It's perfect (there are some glitchs, but nothing annoying).
You can clearly concentrate on your code/app, and not fight with the framework. It's pretty convention over configuration (it's sadly not the case of angular2). It fits my brain, and I am clearly more efficient with it ;-). And it's pretty easy to use others js libs, without a wrapper.
I've started to recode ibraining.com with riotjs. So the angularJS version will never reach the online state ;-). I've redone all my game components in less than 8hours. Pretty nice :-)
And my chromebook, with caret, is perfect tool to develop with RiotJS (angular2 dev is more complex on chromebook).
Here is my first riot online app (it's nothing, coded in 20min). It's a scratchpad to code python things. It works offline, uses 4 buffers (saved locally), and CTRL+RETURN is a shortcut to run the code. Thanks to skulpt.
Comments (View)
Tags: angular, ibraining
2015/10/29 22:12
It fits my brain ...
I've spent some time on angular2, building a 'starter kit', with lot of components ready-to-use (menu, notifier, modals, services ...). I'm happy about the result.
But I found RiotJS while surfing on a javascript trouble. I had a look at the tuto, and was blown by the simplicity. 2 hours later, I'd full rebuilt my starter kit, without any frustations, and with a lot of fun (remembering the good old days of angularjs (v1)).
RiotJS is clean and comprehensible. Building a component is easy (far from angular2). Building a working solution is quick (far from ...).
It's a real pleasure to code with it, it just works as expected.
The size of the riot runtime (with compiler) is around 18kB, compared to angular2+router+typescript+traceur around 2MB. The loading/instanciation time is very quick. The ability to code with classic javascript, or whatever you want is great.
Angular2 with typescript is cool. But life is too short to take some time to fight with types and declarations at all stages. It's like coding in java instead of python. I think I will continue with RiotJS, it's fun again, and you ve got great results quickly !
And you can start coding with a notepad (or SciTE ;-).
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/riot/2.2.4/riot+compiler.min.js"></script>
<script type="riot/tag">
<boum>
<span class={color:selected} onclick={change}>hello {name}</span>
<style scoped>
span {cursor:pointer;border:1px dotted grey;}
span.color {background:red}
</style>
this.name=this.opts["name"];
this.selected=false;
change(e) {
this.selected=!this.selected;
}
</boum>
</script>
</head>
<body>
<boum name="world"></boum>
<boum name="you"></boum>
</body>
<script>
riot.mount("*");
</script>
</html>
Comments (View)
Tags: angular
2015/10/22 16:04
I practice AngularJS for 3 years. I practice javascript for 15 years. And I mainly use SciTE as my first text editor, since ... I don't remember ;-)
I don't wanted to jump into typescript (or others JS transpilers). So I started to hack angular2 with classic javascript (aka ES5). But it's not a great choice, for the moment. BTW, recent changes on the class declarations (the new way to declare annotations) are on the good way, and perhaps it will be as easy as Typescript in the future.
But I tried to setup an atom editor to use angular2 with the transpiled way : it's clearly THE way ! I needed to dive into SystemJs, Typescript (code and compilations) : it does the job ! Don't need to dive into NodeJS, npm, and others gulp system. Atom, with its typescript plugin, is able to compile ts into js. It can autocomplete code, go to declaration, underline mistakes ... (every goodies offered by an IDE on typed languages). And thanks to typescript : you can mix typescript and classic javascript together ... It's perfect.
AngularJS was a good way to quickly produce a SAP app, but the learning curve was "hard", and it's not really prompt to make reusable components (without following good code design) : you can produce beasts by using controller, $scope and $rootScope.
Angular2 is clearly components based, and is really simple (compared to AngularJS). All fit together, and components are easily reusable (by design).
It should be possible to make components with skulpt or brython too, one day.
Comments (View)
Tags: angular
2015/10/19 11:14
Here is a standalone file, which is fully executable in any browser (and ready to be hacked).
It's typically the kind of example I dreamed to find at the beginning of my diving. But resources are, on the web, a huge soup of different versions. But remember : angular is in alpha ;-)
This example expose some concepts:
- use of ES5 (classic javascript), cause I did't want to fight with all others concepts, to focus on a2 only ;-)
- a custom pipe
- Parent & nested child components
- Share infos to child thru properties and content (transclude)
- a custom event (to notify parent from a child event)
- an external service (auto-injected), to deal with datas (model).
Hope it could help someone.
<html>
<head>
<script src="https://code.angularjs.org/2.0.0-alpha.44/angular2.sfx.dev.js"></script>
</head>
<body>
<app/>
</body>
<script>
function MyService() {
var liste=[];
return {
all:function() { return liste.slice(0) },
add:function(x) { liste.push(x) },
sub:function(idx) { liste.splice(idx,1) },
}
}
var MyPipe = ng
.Pipe({name:"mypipe"})
.Class({
constructor: function () {},
transform(val) { return "**"+val+"**";}
});
var ItemComponent = ng
.Component({
selector: 'item',
properties: ["index"],
events:["deleteme"],
})
.View({
template: `
<div>
{{index}} ) <ng-content></ng-content>
<button (click)='onDeleteme($event)'>X</button>
</div>
`,
directives: [ng.CORE_DIRECTIVES],
})
.Class({
constructor: function () {
this.deleteme = new ng.EventEmitter();
},
onDeleteme:function(event) {
this.deleteme.next();
}
});
var AppComponent = ng
.Component({
selector: 'app',
bindings : [MyService],
})
.View({
template: `
<input #name/> <button (click)='mys.add(name.value)'>Add</button>
<div *ng-for='#i of mys.all(); var index=index'>
<item [index]="index + 1" (deleteme)="mys.sub(index)">{{i | mypipe}}</item>
</div>
`,
directives: [ng.CORE_DIRECTIVES,ItemComponent],
pipes: [MyPipe]
})
.Class({
constructor: [MyService, function (mys) {
this.mys=mys;
}],
});
ng.bootstrap(AppComponent);
</script>
</html>
Comments (View)
Tags: angular
2015/10/15 12:17
Got it ;-)
It wasn't so hard. The main trouble was to aggregate all mixins informations about angular2/angularjs/es6/es5/typescript/dart ... and babel or not ;-)
I choose to test with ES5, without syntaxic sugars (like new decorators) of ts/dart/es6 ;-(. But I wanted to make a simple component like I made a simple controller with classic angularJs/javascript(es5).
Here it is one :
<html>
<head>
<script src="https://code.angularjs.org/2.0.0-snapshot/angular2.sfx.dev.js"></script>
</head>
<body>
<my-app></my-app>
</body>
<script>
var AppComponent = ng
.Component({selector: 'my-app'})
.View({
template: "<h1>Hello {{name}} </h1>" +
"<li *ng-for='#i of list'>{{i}}</li>"+
"<button (click)='add()'>Add</button>",
directives: [ng.NgFor]
})
.Class({
constructor: function () {
this.name="world";
this.list=[];
this.add = function() {
this.list.push(this.list.length+1);
};
}
});
ng.bootstrap(AppComponent);
</script>
</html>
First impressions:
- It's really component oriented. Bye bye controllers : It's a good point. It make me think of ReactJS. (Is angular2 = best of angularJs + reactJs ?)
- I don't like theses new syntax chars (*/#/()/[]/...) in html/template side.
- I really like how all tie together. I think it should be really easier to learn it, than the good old angularJs.
- Angular != AngularJS
Comments (View)
Tags: angular
2015/08/31 13:17
Am I a google addict ?! Perhaps... So forget all what I'll say ;-)
I've just bought a 11" ChromeBook (Acer cb3-111, 2go/RAM+32go/SSD), but I don't know why ;-) ?! I've already got an ubuntu desktop, an android tablet & a big phone ... and 2 eee-pc (remember the 701 & 901).
The 701 does a nice NAS Job 24/7, and the 901 is waiting the death of the 701, in a shelve. The tablet is pretty good to surf, and casual gaming. But this chromebook should take the place between the ubuntu desktop and the tablet : but ... no.
Games are a lot better on the desktop, or on the tablet/phone. Coding is a lot better on the desktop, and really poor on the chromebook when offline (except to develop html/javascript/angular app).
So the chromebook is just : a simple, cheap, silent, efficient machine to surf/use the web. It's good at ssh/sftp distant machines too, at desktop remoting, at chromecasting tabs/desktop. It's amazing, but strange.
I should test/install crouton (chroot/ubuntu)... But I'm not ready yet ;-(
edit : I've tested chromebook dev mode (with its warning and annoying boot screen) : I could not live with this ! So, no crouton, no chromebrew ... and no python ;-( ... I will try to live without it, and with all workarounds solutions ;-( (pythonanywhere, skulpt, etc...). I will keep the real chromeos ...
edit : Coding with Koding.com is just perfect ! Highly configurable (themes, editor's shortcuts, ...), root access and a lot of environnment available.
Comments (View)
2014/05/01 14:46
I'm totally mad ... I recode iBraining from scratch. This is a big job ;-)
It was coded with GAE/python25/webpy/mako/html4/jquery ... I go with GAE/python27/bottle/html5/angularjs. And it will target desktop and smart devices.
But i'm really a big fan of AngularJS, and can't imagine to continue without it ;-)
Comments (View)
Tags: ibraining, gae, angular
2013/11/30 15:21
Here is my first public app : RestoDiv. With the hope it could be useful for someone else.
It should help you to divide a bill. You set the bill, and add groups of payers : it will divide it by group. An adult is a full part, a child is a demi part. A group can decide to pay by tickets : just hit the part of the group and set the amount for the ticket.
On small screens, swipe-right to remove a group (on bigger : a button is available for that).
It works offline, and should work on any smart(html5) devices (smartphones, tablets, smart tv, computers, ...)
I don't know yet if I will release a cordova/apk for the playstore.
Comments (View)
Tags: angular
<< oldest
newest >>
|
 I've built a super tool : it's a "web editor" online, so I can quickly code for the web (static or dynamic (python/bottle) files). It use the marvelous ace editor, it's hosted on GAE, it's built with RiotJS. It's a little bit like koding, but without the linux prompt. It's just for me, but I could release it. The frontend is here, but it's just for me, like I said before ;-( ... (it's already the second version, and this one was coded using the first version ... it's like the chicken & the egg ;-) ... now, I can code with the chromebook or whatever internet devices ;-)
I've built a super tool : it's a "web editor" online, so I can quickly code for the web (static or dynamic (python/bottle) files). It use the marvelous ace editor, it's hosted on GAE, it's built with RiotJS. It's a little bit like koding, but without the linux prompt. It's just for me, but I could release it. The frontend is here, but it's just for me, like I said before ;-( ... (it's already the second version, and this one was coded using the first version ... it's like the chicken & the egg ;-) ... now, I can code with the chromebook or whatever internet devices ;-)
